Độ khó: Beginner | Easy | Normal | Challenging
Xcode 14.0.1 | Swift 5.7
Giới thiệu
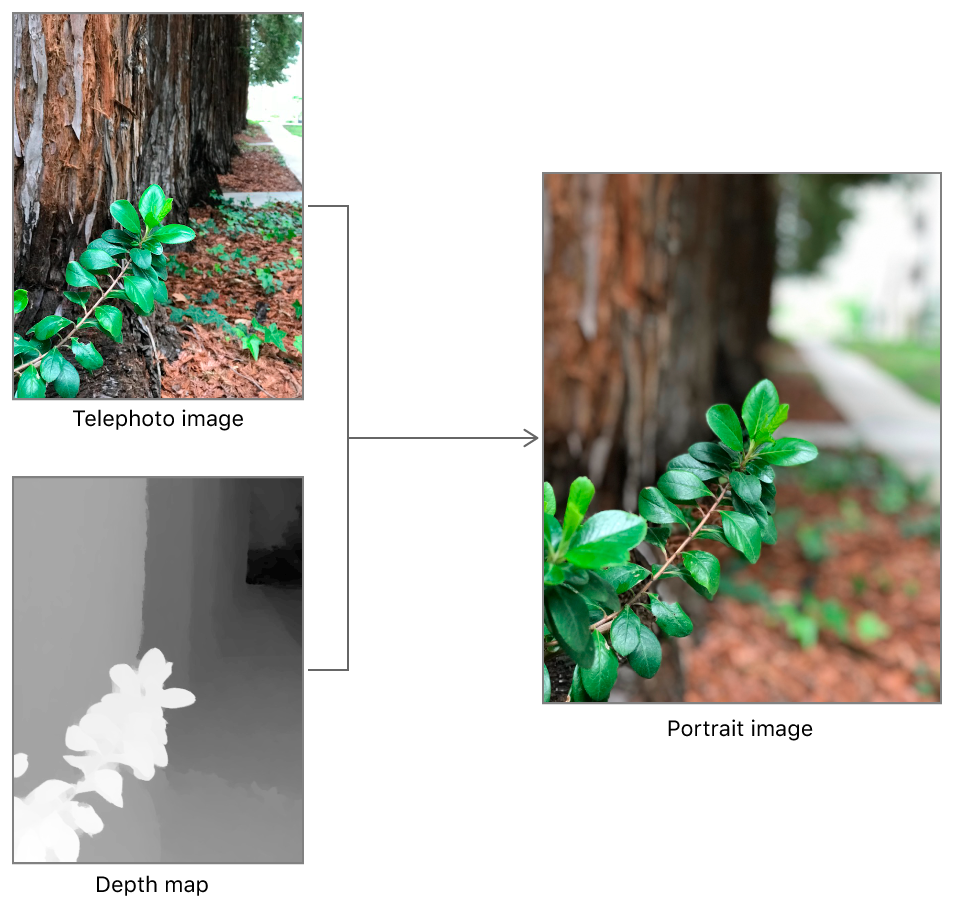
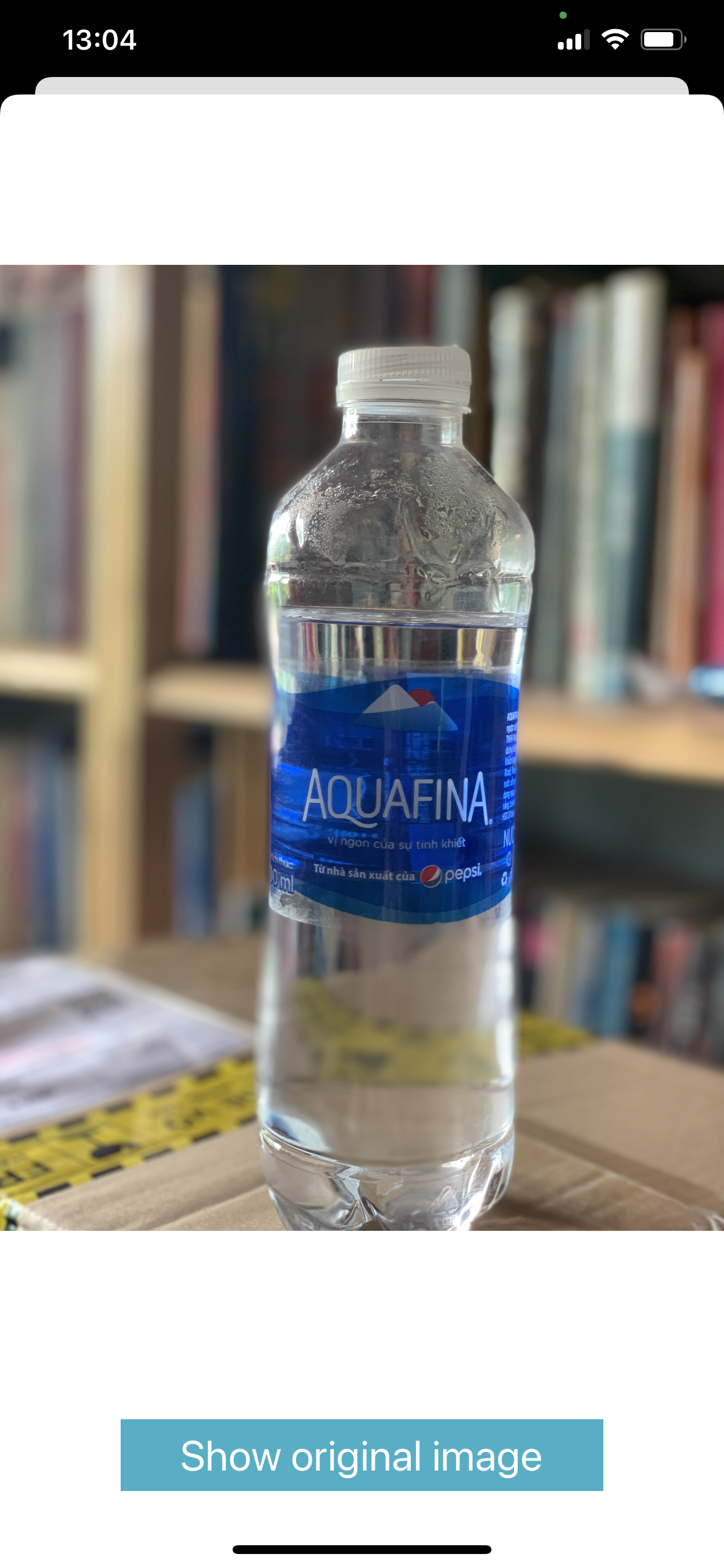
Ở camera iPhone khi chúng ta chọn chế độ PORTRAIT (chế độ chụp ảnh chân dung), thì phía sau khuôn mặt của chúng ta khi chụp ảnh sẽ được làm mờ (blur) đi như hình bên dưới:

Vậy nếu chúng ta muốn sử dụng hiệu ứng làm mờ background phía sau khuôn mặt vào custom camera trong một ứng dụng iOS thì chúng ta phải làm như thế nào? Không may thay, mình chưa tìm ra được một cách nào dễ dàng để có được hiệu ứng này.
Cách giải quyết
Vậy để đạt được hiệu ứng blur background như chế độ PORTRAIT của native camera iPhone. Chúng ta phải làm như thế nào?
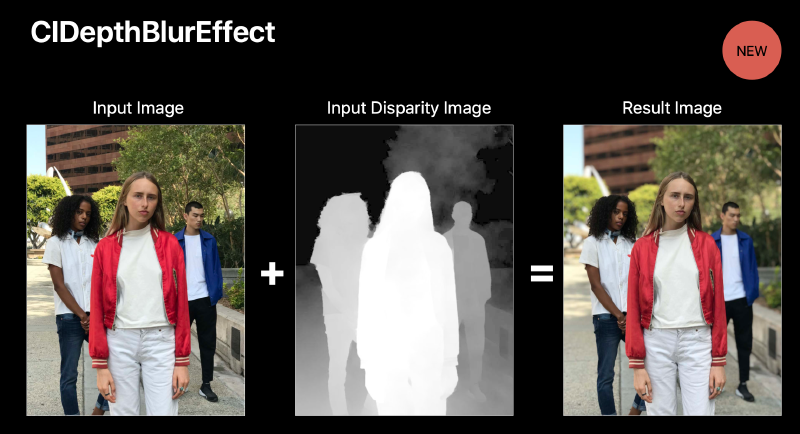
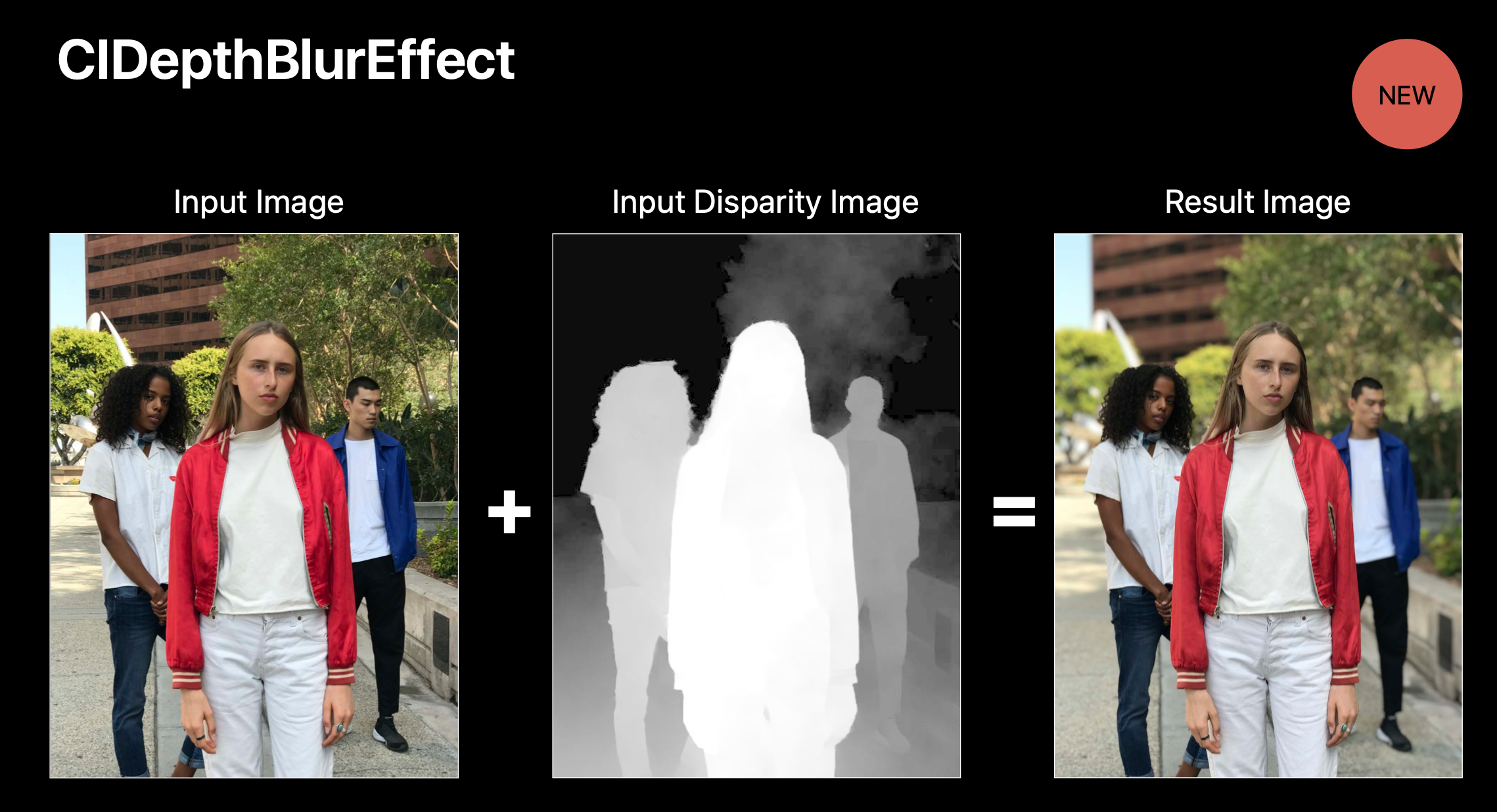
Đầu tiên, khi chúng ta chụp 1 bức ảnh. Chúng ta cũng đồng thời phải lấy được depth map của bức ảnh đó. Vậy depth map là gì? Phải làm sao để lấy được depth map? Chúng ta sẽ tìm hiểu ở phần ngay sau đây. Sau khi có được 1 ảnh gốc và 1 ảnh depth map. Chúng ta sẽ kết hợp lại với nhau để được 1 bức ảnh có hiệu ứng làm mờ background tương tự chế độ PORTRAIT Bức ảnh sau đây mô tả rõ hơn cách chúng ta sẽ thực hiện:

Depth map là gì?
Depth map như là một bức ảnh. Tuy nhiên khác với bức ảnh bình thường cung cấp màu sắc, depth map lại cung cấp khoảng cách từ camera đến vật thể. Như bức ảnh trên chúng ta thấy, vật nằm càng gần camera thì có màu càng trắng, ngược lại càng xa camera thì càng tối.
Cách lấy depth map
Về cách chi tiết để lấy được depth map, chúng ta sẽ thực hiện ở mục 3 - demo. Tuy nhiên, để lấy được depth map chúng ta thực hiện dòng code sau đây. Khi auxiliaryDisparity = true thì disparityImage sẽ là 1 bức ảnh depth map
![]()
Kết hợp ảnh gốc và depth map
Mình tìm thấy bức ảnh này ở tài liệu được giới thiệu vào WWDC 2017 (image editing with depth) sẽ đính kèm link ở chương cuối:

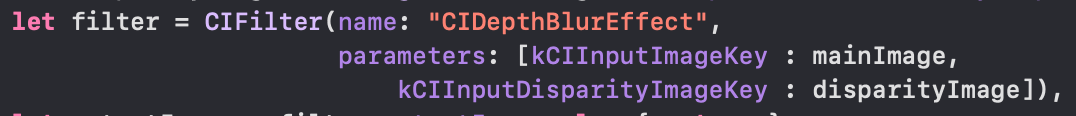
Như chúng ta thấy ở trên, chúng ta sẽ sử dụng filter tên là “CIDepthBlurEffect” để kết hợp 2 ảnh gốc và depth map lại với nhau. Cụ thể như dòng code bên dưới:

Thử nghiệm chương trình
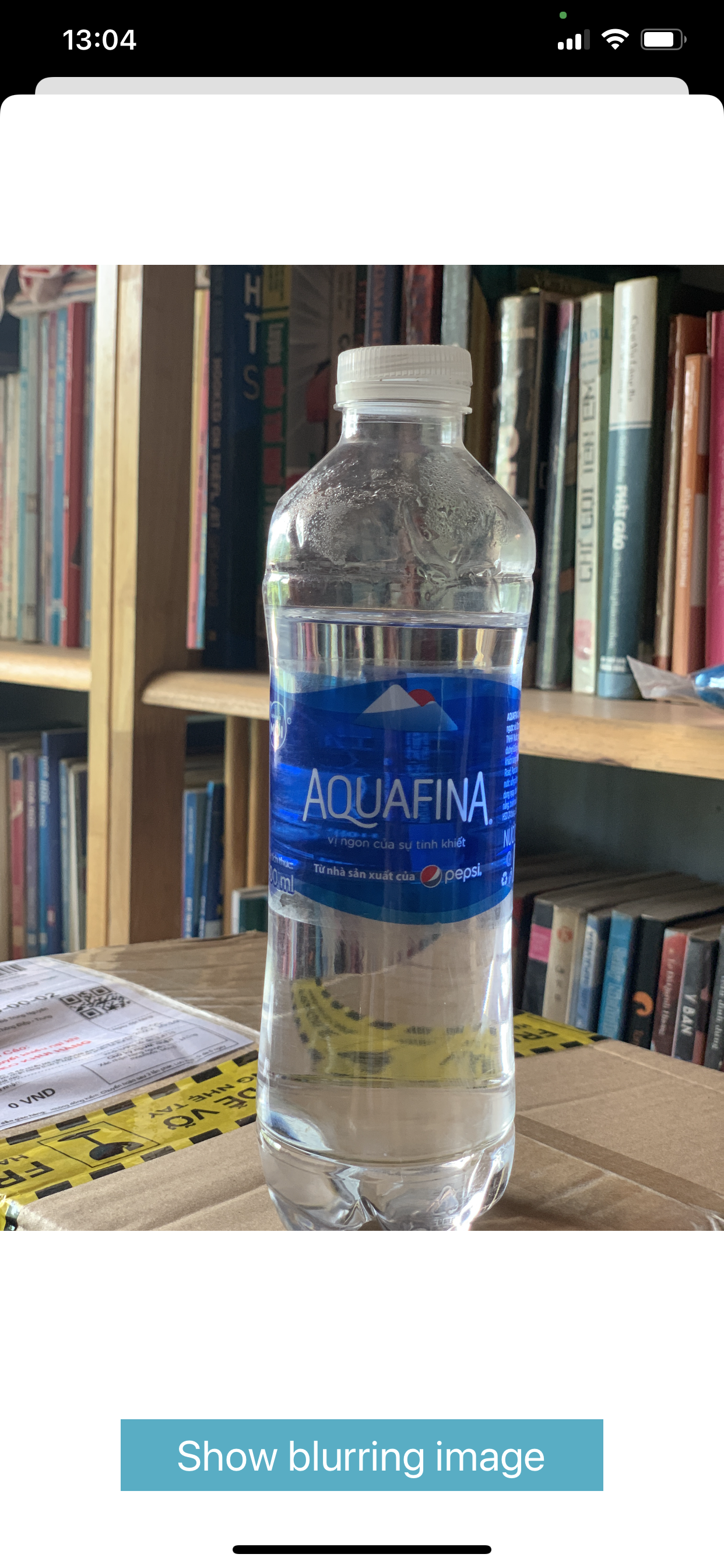
| Ảnh 1: Là ảnh gốc khi chụp bằng camera ở ứng dụng iOS | Ảnh 2: Là ảnh nhận được sau khi kết hợp ảnh gốc và depth map |
|---|---|
 |
 |