Introduction
We will explore how to create charts in SwiftUI. Charts are a great way to visualize data in a user-friendly manner. SwiftUI provides a simple and efficient way to create charts in your iOS apps. Let’s get started!
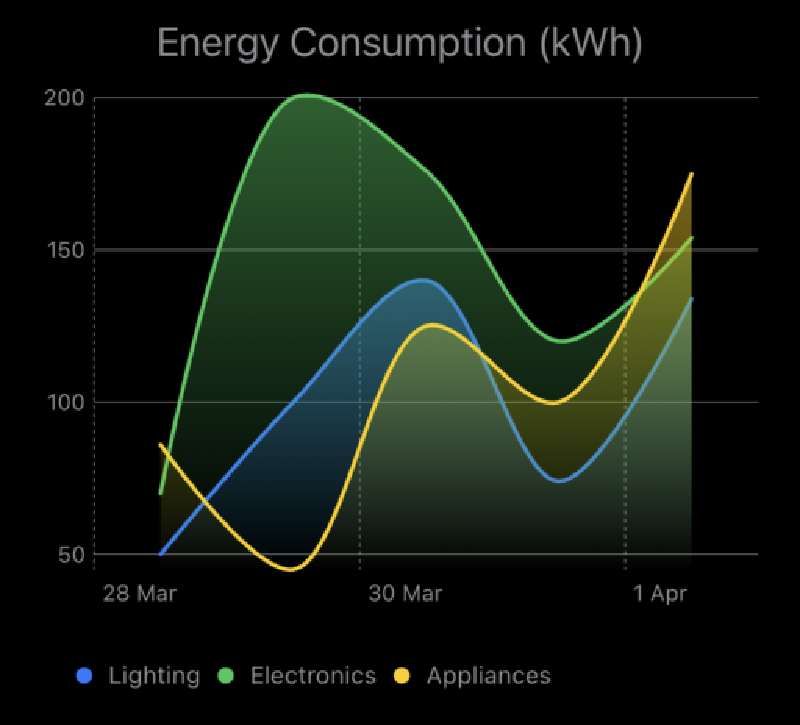
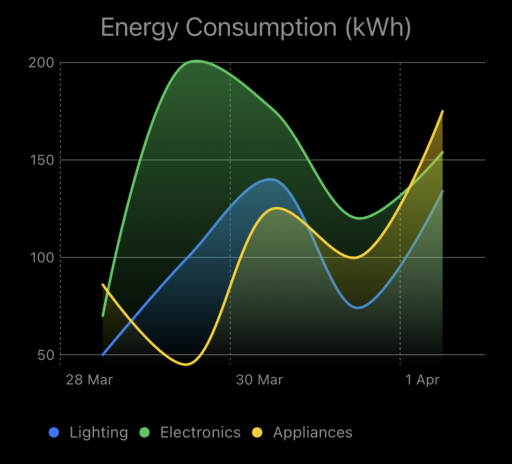
We will build a simple SwiftUI app that displays a line chart using the Charts framework. The line chart will show the energy consumption of a household over a week:

Prerequisites
- iOS 16.0 or later: Ensure you have the latest version of iOS installed on your device.
Steps to Create Charts in SwiftUI
Create a New SwiftUI View
The first step involves creating a new SwiftUI view file named CustomChartView.swift within your project. This file will house the code responsible for rendering the line chart.
Importing Necessary Frameworks
Within CustomChartView.swift, import the required frameworks:
|
|
The SwiftUI framework provides the foundation for building our SwiftUI app interface. The Charts framework, specifically, offers the tools for creating and customizing our chart.
Defining Sample Data
To create the line chart, we need some data to represent energy consumption. Here’s an example of how to define an array of data points:
|
|
This code defines a struct named CharData that holds information about each data point, including the day and the corresponding energy consumption value. We then create a sample dataset named sampleData as an array of CharData structs, representing the energy consumption for each day of the week.
Creating the Line Chart
Next, we’ll create the line chart using the LineChart view from the Charts framework. Here’s an example of how to define the line chart view:
|
|
Conclusion
This blog post has provided a foundational understanding of creating charts in SwiftUI using the Charts framework. We built a simple line chart to visualize sample energy consumption data