Understanding the Facade Design Pattern
The Facade pattern is a structural design pattern that provides a unified interface to a set of interfaces in a subsystem. It encapsulates a group of interfaces into a single interface, making it easier to use and understand. This pattern promotes loose coupling between subsystems, allowing changes in one part of the system to have minimal impact on other parts.
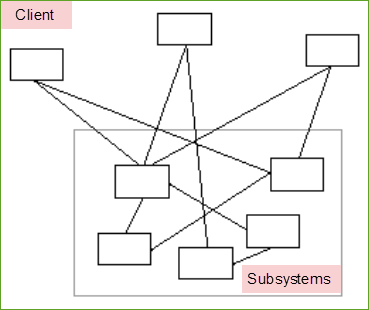
For example, without Facade Pattern. Our system looks like:

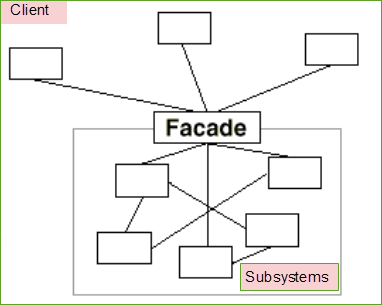
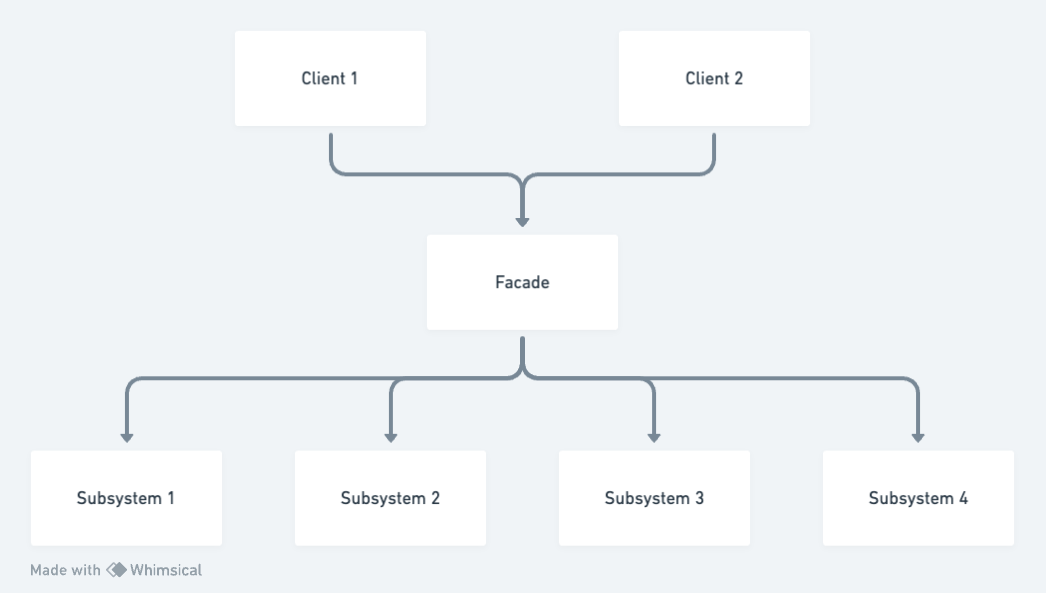
With Facade Pattern. Our system will look like:

Go to more details:

When to Use Facade
The Facade pattern is particularly useful in scenarios where a system is complex or has multiple subsystems. Here are some common situations where you might consider using the Facade pattern:
-
Simplifying Complex Systems: Often, subsystems get more complex over time. A facade can simplify the interactions between these subsystems.
-
Providing a Unified Interface: When you want to provide a simplified and unified interface to a set of interfaces or classes, the Facade pattern can act as a gateway, hiding the complexities.
-
Reducing Coupling: Create facades to define entry points to each level of a subsystem. You can reduce coupling between multiple subsystems by requiring them to communicate only through facades. This makes it easier to manage changes and updates.
Implementing Facade
Let’s consider a practical example to understand how you can implement the Facade pattern in iOS development.
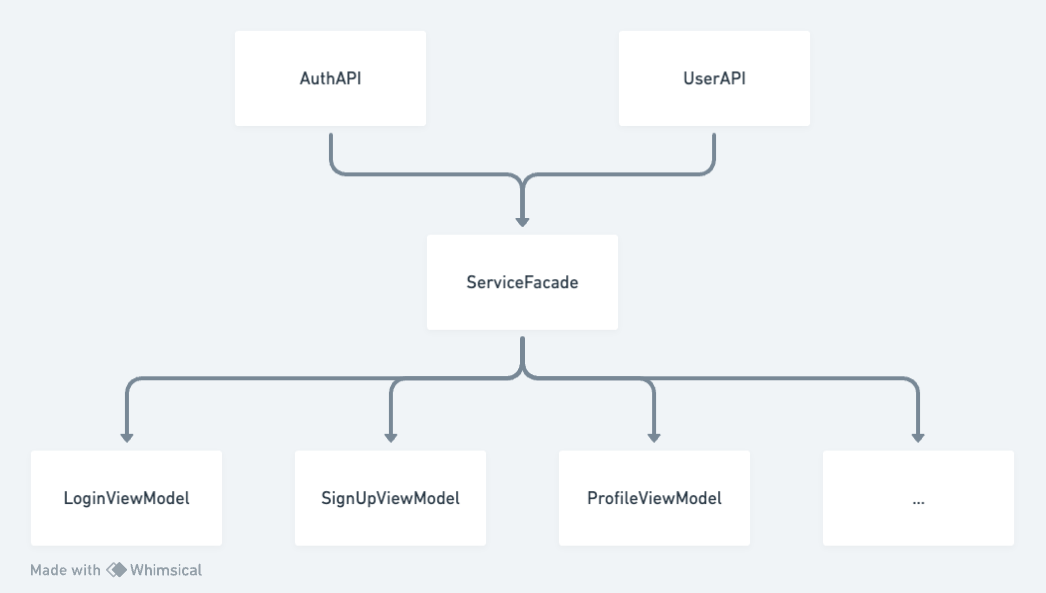
Suppose you have a multimedia subsystem with classes for authentication and user APIs. Now, let’s apply the Facade pattern:

Here is an example of the authentication API:
|
|
And the User API to retrieve user context after a successful sign-in:
|
|
Instead of directly interacting with these classes, you can create a facade that encapsulates the functionality and provides a simple interface for the client code.
|
|
After some setup steps, you can easily use AuthAPI and UserAPI:
|
|
In this example, the ServiceFacade class acts as a facade, hiding the complexities of AuthAPI, and UserAPI. The client code can now interact with the ServiceFacade instead of dealing with each subsystem individually.
Benefits of Using Facade
-
Ease of Use: Clients only need to interact with the facade, reducing the need to understand the intricate details of each subsystem.
-
Loose Coupling: By encapsulating subsystems, the Facade pattern promotes loose coupling, making it easier to make changes to individual subsystems without affecting the entire system.
-
Improved Maintainability: Facades enhance code maintainability by providing a centralized point for managing interactions between subsystems.
Drawback of Using Facade
- A Huge Facade: A facade can become a god object coupled to all classes of an app.
Conclusion
- The Facade pattern proves invaluable when dealing with complex systems by providing a simplified interface for clients.
- It promotes the separation of concerns, reduces complexity, and enhances maintainability.
- However, it’s important to strike a balance between encapsulation and customization to ensure the pattern doesn’t hinder the system’s extensibility and flexibility.
Reference 🥳
- Dive Into Design Pattern - Alexander Shvets
- Design Pattern by Tutorials - Raywenderlich
- Facade Design Pattern - Java
- Facade - KevinTopollaj
Feel free to customize the content based on your preferences and any specific examples you’d like to include.
