Introduction
I would like to crawl some data from Mods For Melon Playground, but I have no experience with it. Consider using Selenium, a powerful tool for web development and data extraction. In this series, I’ll delve into the basics of Selenium to automate data extraction from the site.
Hello Selenium
Setting Up the Project
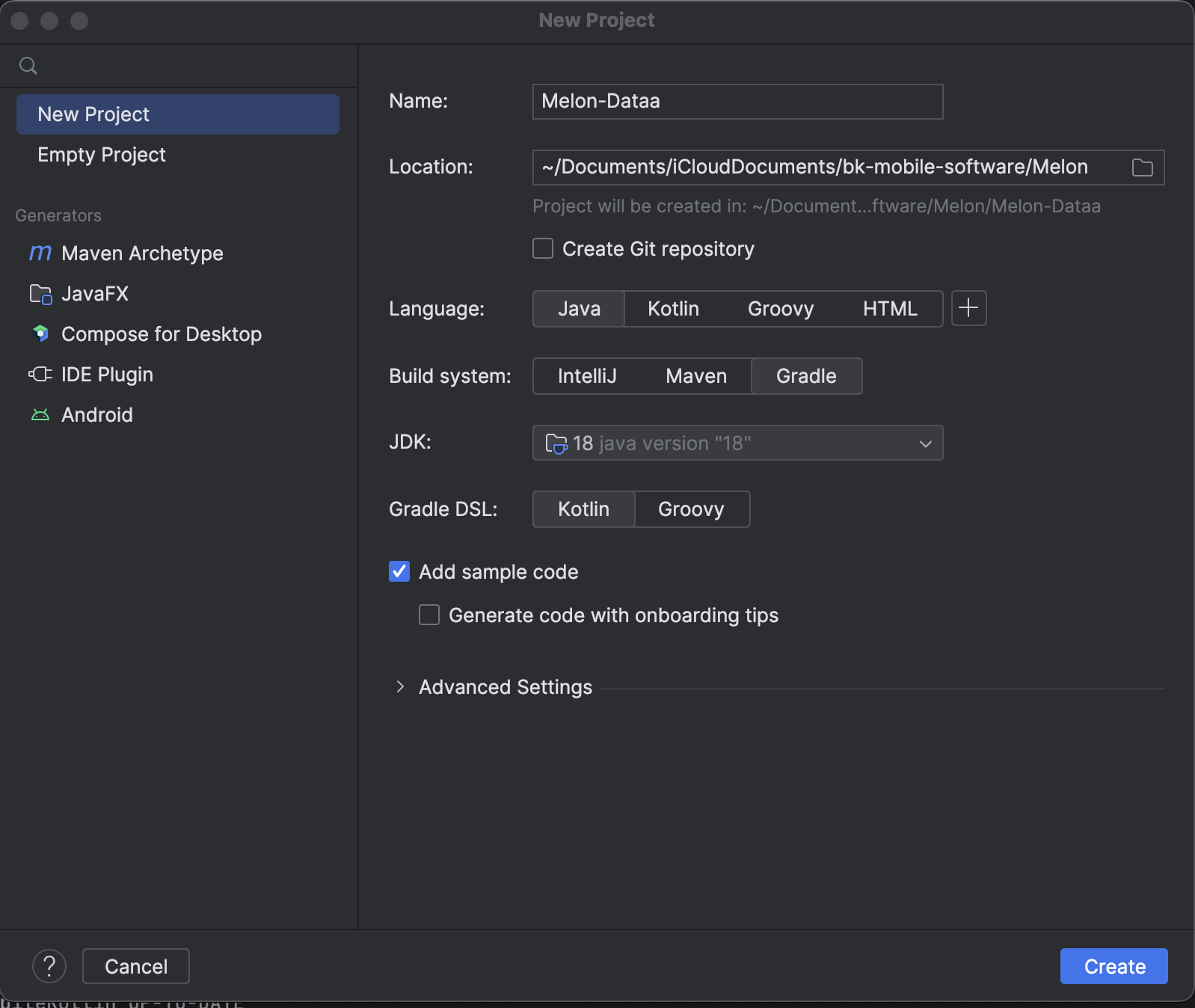
To embark on our Selenium journey, we’ll start by setting up a new project using IntelliJ. Follow these steps:
-
Create a new project in IntelliJ.

-
Add Dependencies. Open the
build.gradle.ktsfile and include the following dependencies:1 2testImplementation("org.seleniumhq.selenium:selenium-java:4.15.0") testImplementation("org.junit.jupiter:junit-jupiter-engine:5.10.0") -
Update Kotlin Version. Change
kotlinin thebuild.gradle.ktsfile to ensure compatibility:1 2 3kotlin { jvmToolchain(18) }
Writing Your First Selenium Script
Now, let’s dive into writing a simple Selenium script. Create a new file at src/test/kotlin/dev/selenium with the following content:
|
|
Running the Script
With your script in place, it’s time to witness the magic. Execute the script, and watch as the Chrome browser automagically performs the specified steps on the target website.
Congratulations! You’ve just taken your first steps into the world of Selenium. This is just the beginning – as you explore further, you’ll discover the immense capabilities Selenium offers for web scraping and automation. Stay tuned for more adventures in web development and data extraction!
